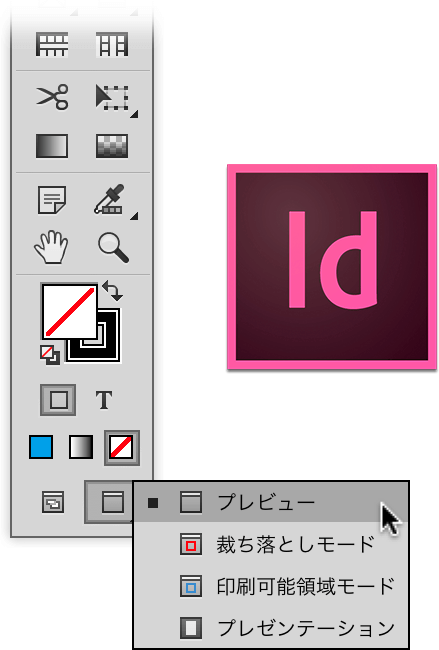
InDesignには「プレビュー」という機能があり、キーボードショートカットひとつで「仕上がりサイズのみ表示しつつ、ガイドは非表示にする」ことができます。

裁ち落としまでオブジェクトを広げている場合、印象が異なりますので、仕上がりサイズのみの表示は必要です。
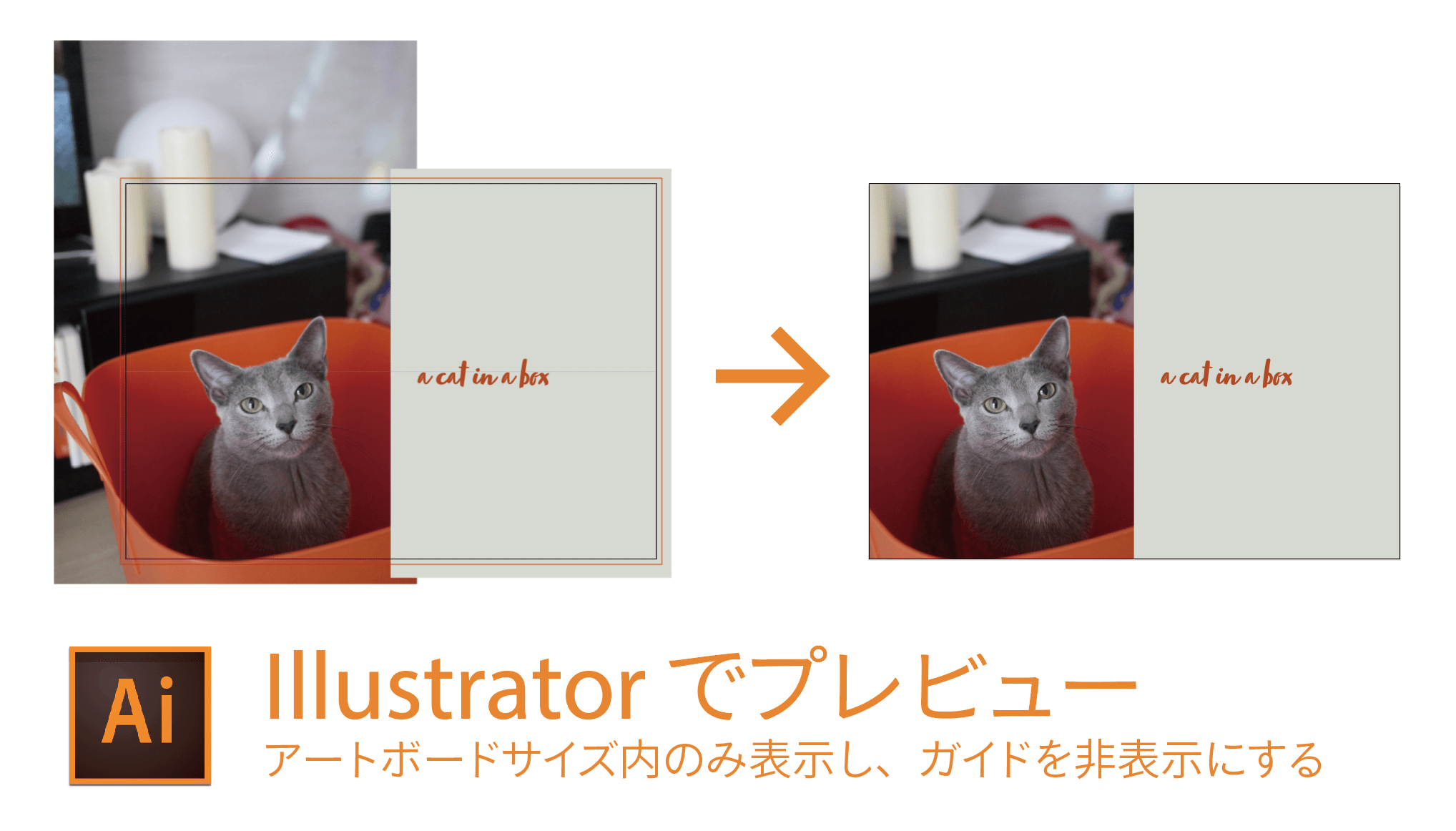
Illustratorでも同様のことを実現する方法について考えてみます。

手順
手作業では、次の手順で行います。
- アートボードサイズの長方形を作成
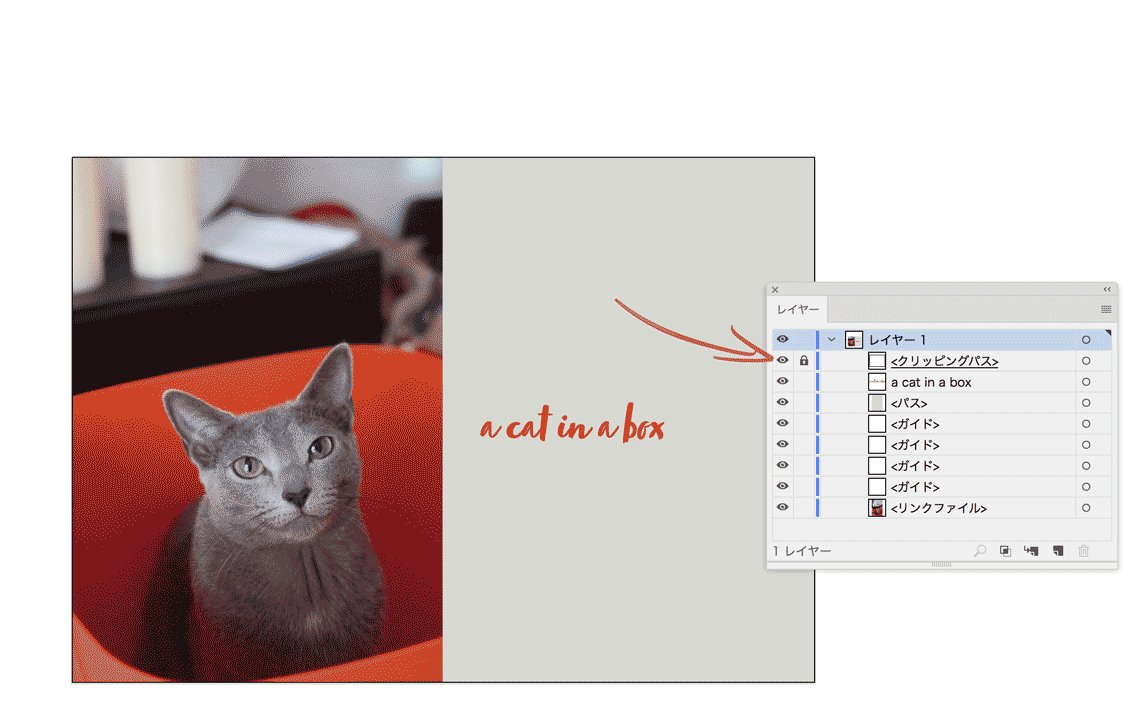
- [レイヤー]パネルの[クリッピングマスクを作成]ボタンをクリック(または、[レイヤー]パネルメニューの[クリッピングマスク]をクリック)
- 手順1の長方形でレイヤー全体がマスクされるので、念のためロック
- ガイドを非表示に(裁ち落としの赤いカラーも非表示に)
手順2から手順4まではアクションで設定可能ですが、「アートボードサイズの長方形を作成」だけは、Illustratorの基本機能では実現できません。
そこで、GOROLIB DESIGNさんのスクリプトを使います。
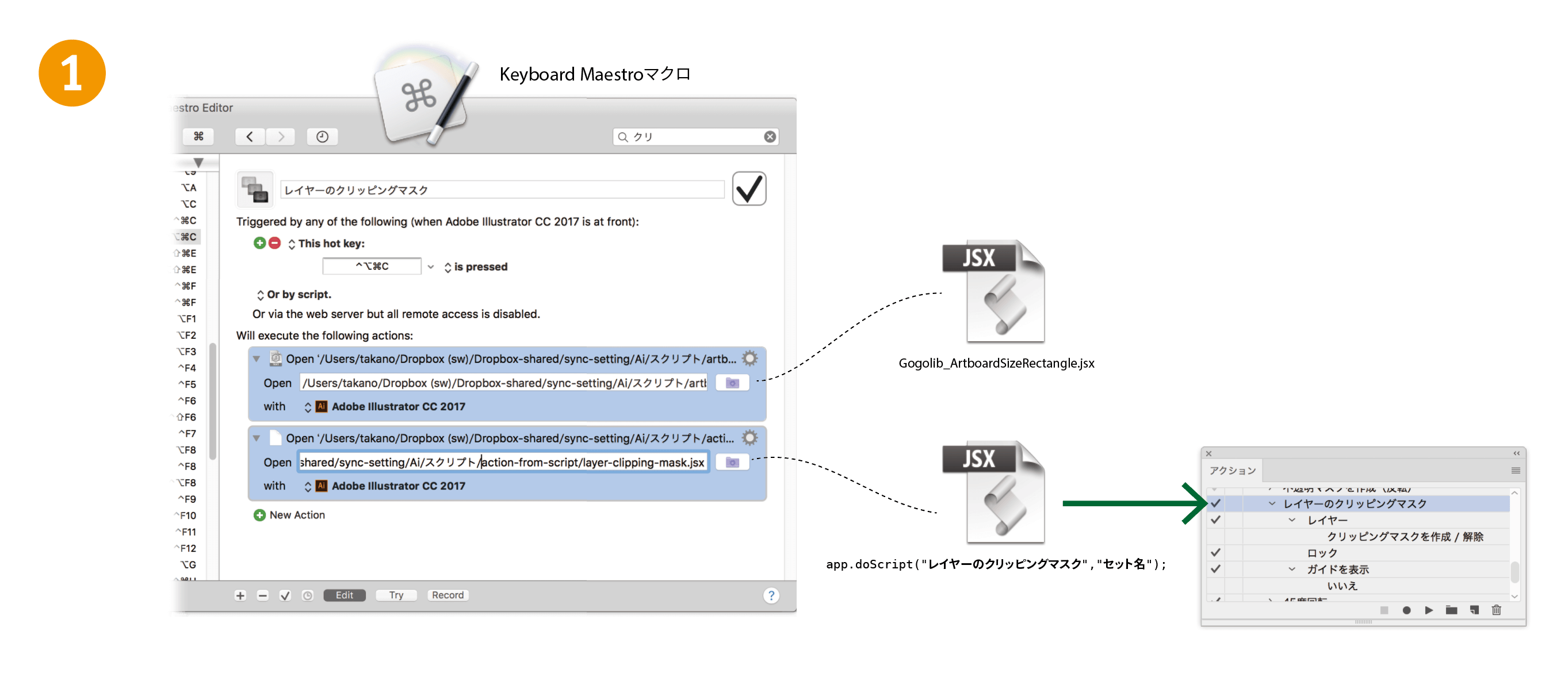
アクションとスクリプトの合わせ技(1)
「 app.doScript("レイヤーのクリッピングマスク","セット名"); 」のように、アクションを実行するスクリプトを用意します。
Keyboard Maestroのマクロに、2つのスクリプトが順番に実行されるように登録し、キーボードショートカットを設定します。

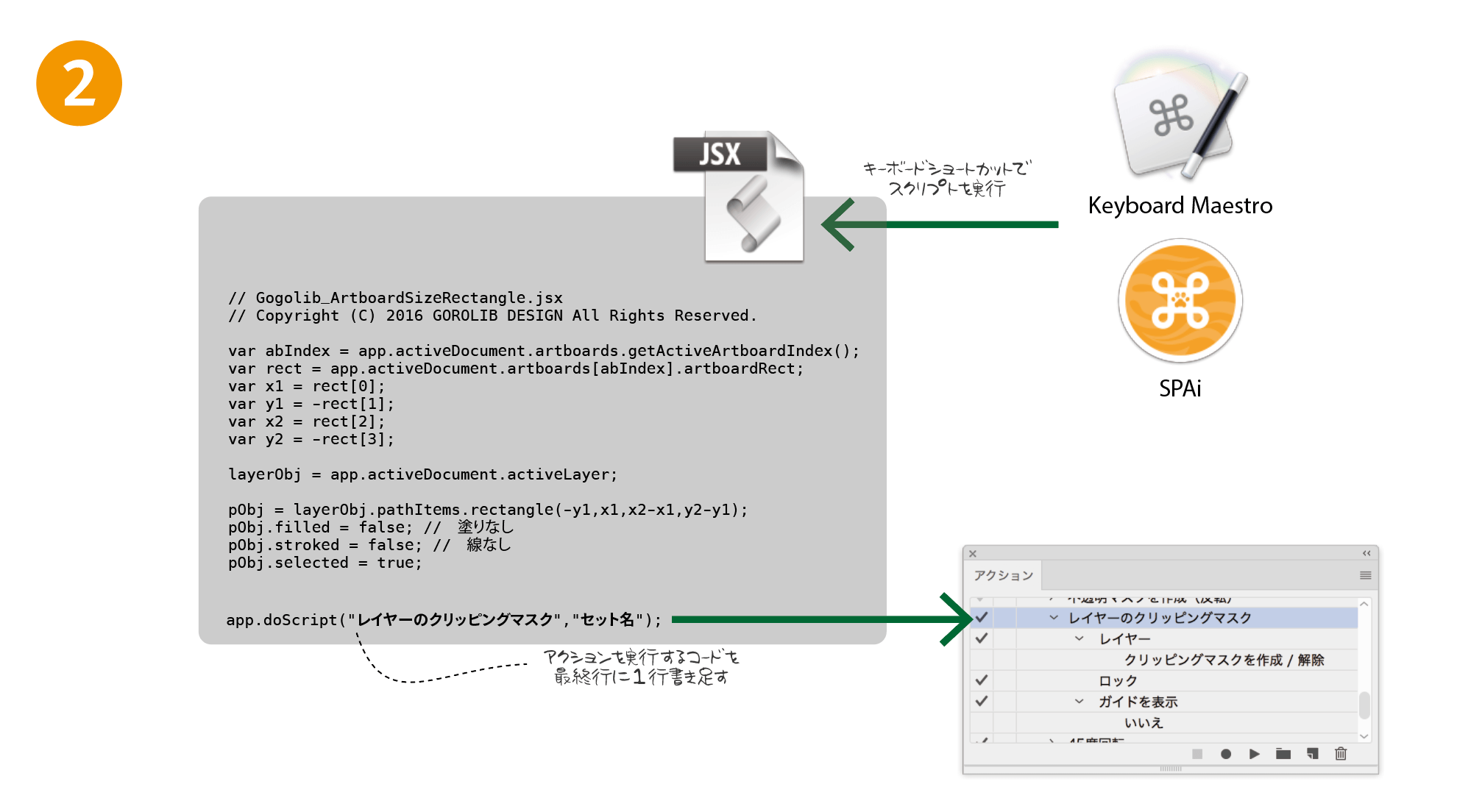
アクションとスクリプトの合わせ技(2)
GOROLIB DESIGNさんのスクリプトの最終行に、「 app.doScript("レイヤーのクリッピングマスク","セット名"); 」のように、アクションを実行するスクリプトを書き足します。
Keyboard Maestroだけでなく、SPAi(macOS)、Ai Script Assist(Windows)を使ってキーボードショートカットを設定します。

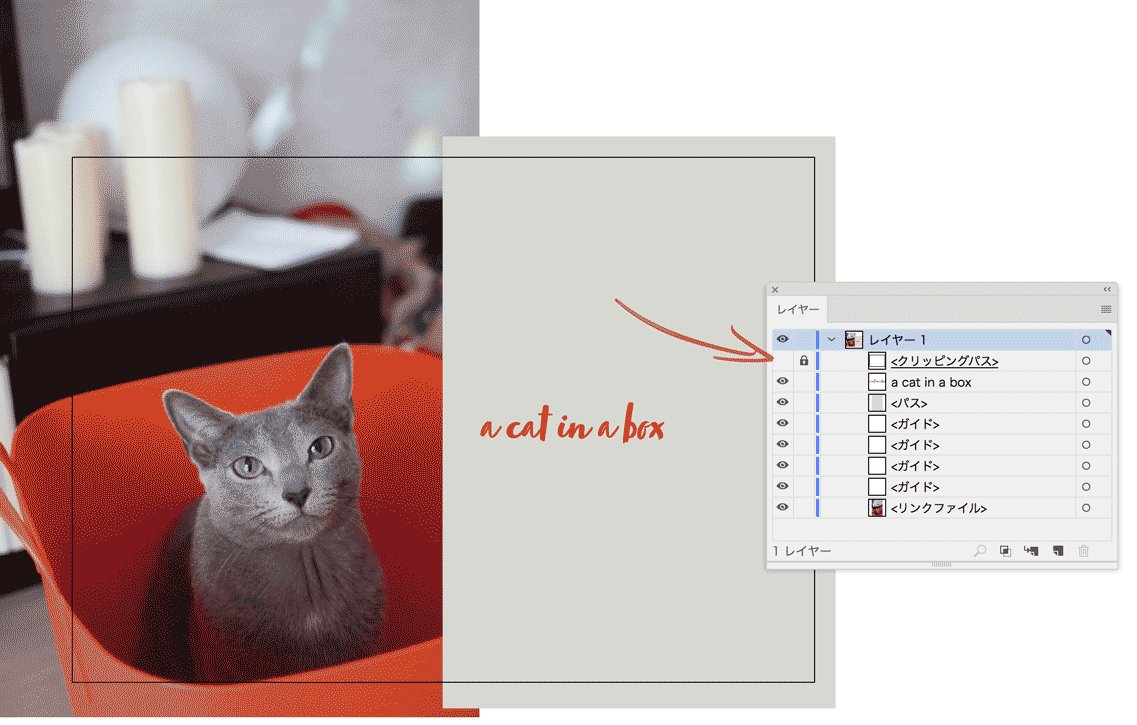
マスクの一時的解除
「<クリッピングパス>」という名称のレイヤーを非表示にすると、マスクの一時的解除された状態になります(レイヤーはロックされたまま)。

スクリプトの使い分け
三階ラボさんも、アートボードサイズの長方形を描くというスクリプトを提供されています。
こちらは、マージン設定(負の値も設定できる)が可能ですが、長方形がレイヤーの最下部にできてしまいます。
レイヤーのクリッピングマスクは、最前面のオブジェクトが対象になりますので、長方形を最前面に移動する手間が必要になってしまいます。
注意点
レイヤーのクリッピングマスクは、同一レイヤー内のみが対象です。複数レイヤーを使っている場合には、使えません。
まとめ
標準機能で欲しい。