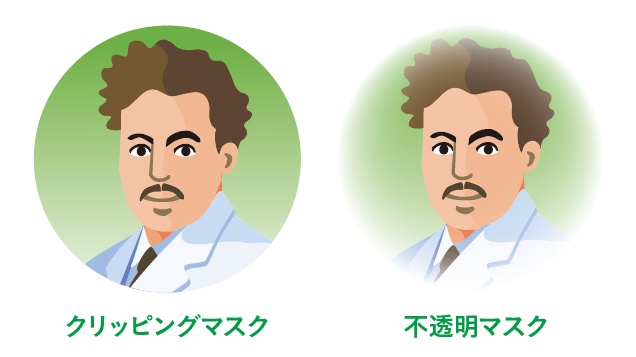
Illustratorのマスクには、クリッピングマスク、レイヤーのクリッピングマスク、不透明マスクがあります。
クリッピングマスクやレイヤーのクリッピングマスクはパスの領域でマスクします。一方、不透明マスクは、グラデーション(や「ぼかし」効果)を使ってボケ足のあるマスクを実現します。

- クリッピングマスクと不透明マスク - DTP Transit
- (オブジェクトベースでない)レイヤーのクリッピングマスクの使いどころ - DTP Transit
- Illustratorで配置した画像に(アピアランスで)フチを付けたり、ドロップシャドウを設定する - DTP Transit
- DTPの勉強会 第4回(Illustrator特集)+マスクとオブジェクトの選択の切り替え - DTP Transit
- 「生でエキスパートが語る」第3回に鷹野雅弘が出演しました『Illustratorのマスクに関するアレコレ』 #ekinama - DTP Transit
もうひとつのマスク
クリッピングマスク、レイヤーのクリッピングマスクは、風邪を引いたときに着けるマスクと異なり、隠したいところでなく、見せたい領域にオブジェクトを作成します。
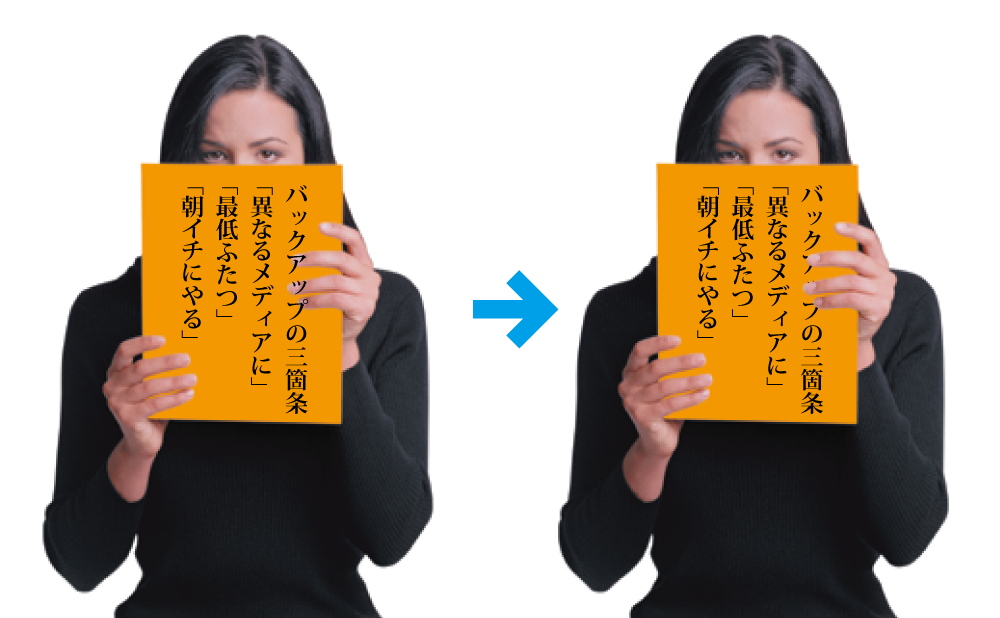
ここだけを消したい、というときには、不透明マスクに「反転」を組み合わせます。

手順は下記の通り。
- テキストとパスを選択する
![]()
- [透明]パネルで[マスク作成]ボタンをクリック(CS5までは[透明]パネルのパネルメニューから[不透明マスクを作成]をクリック)
![]()
- この時点では[クリップ]のみにチェックされていて、前面のオブジェクトのみが表示される
![]()
![]()
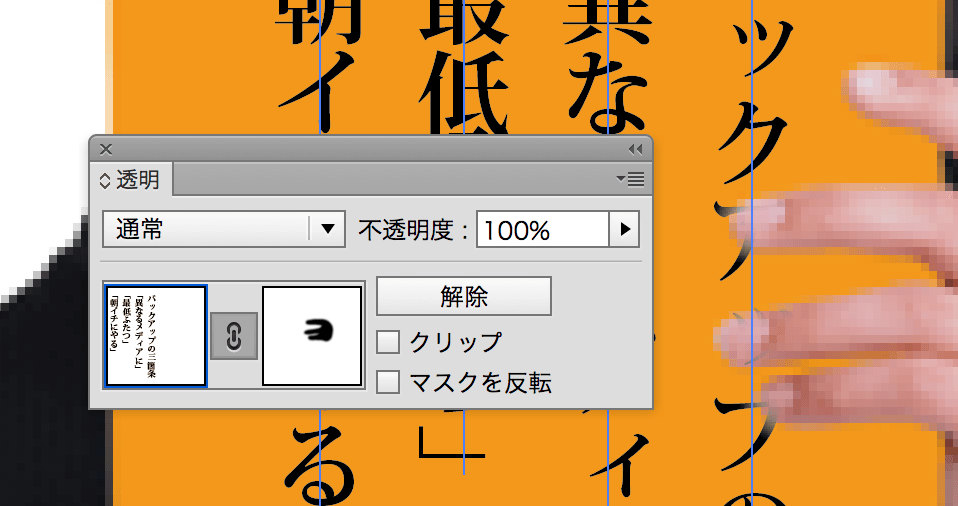
- [マスクを反転]にチェックを付け、[クリップ]のチェックをオフにして完成
![]()
![]()
この作例だと、文字が隠れて過ぎてしまって、逆に読めなくなってしまうのはよろしくないですね…(自分ツッコミ)
まとめ
不透明マスク(反転)を一時的にオフにするには、Photoshopのレイヤーマスクと同様に、[透明]パネルの右側のサムネール(マスク)をshift+クリックします。
| エッジの ボケ足 | 対象 | 表示される領域 | 一時的にオフ | |
|---|---|---|---|---|
| クリッピングマスク | オブジェクト | 最前面のオブジェクト | - | |
| レイヤーの クリッピングマスク | レイヤー | マスクに設定するレイヤー | クリッピングマスクレイヤーを非表示に | |
| 不透明マスク | オブジェクト | 白い部分(黒になるにつれ、非表示に) | マスクのサムネールをshift+クリック | |
| 不透明マスク+反転 | オブジェクト | 最前面のオブジェクト以外 | マスクのサムネールをshift+クリック |
追記(2015年5月29日):
「マスクを反転」がキモ、みたいな書き方をしてしまいましたが、そもそも、前面のオブジェクトを黒にしておけば、

「マスクを反転」は不要です。パネル上のサムネールも、どんな図形があるか確認しやすいし。

また、前面の黒いオブジェクトに「ぼかし」効果などをかければ、ボケ足をつけることも可能です。