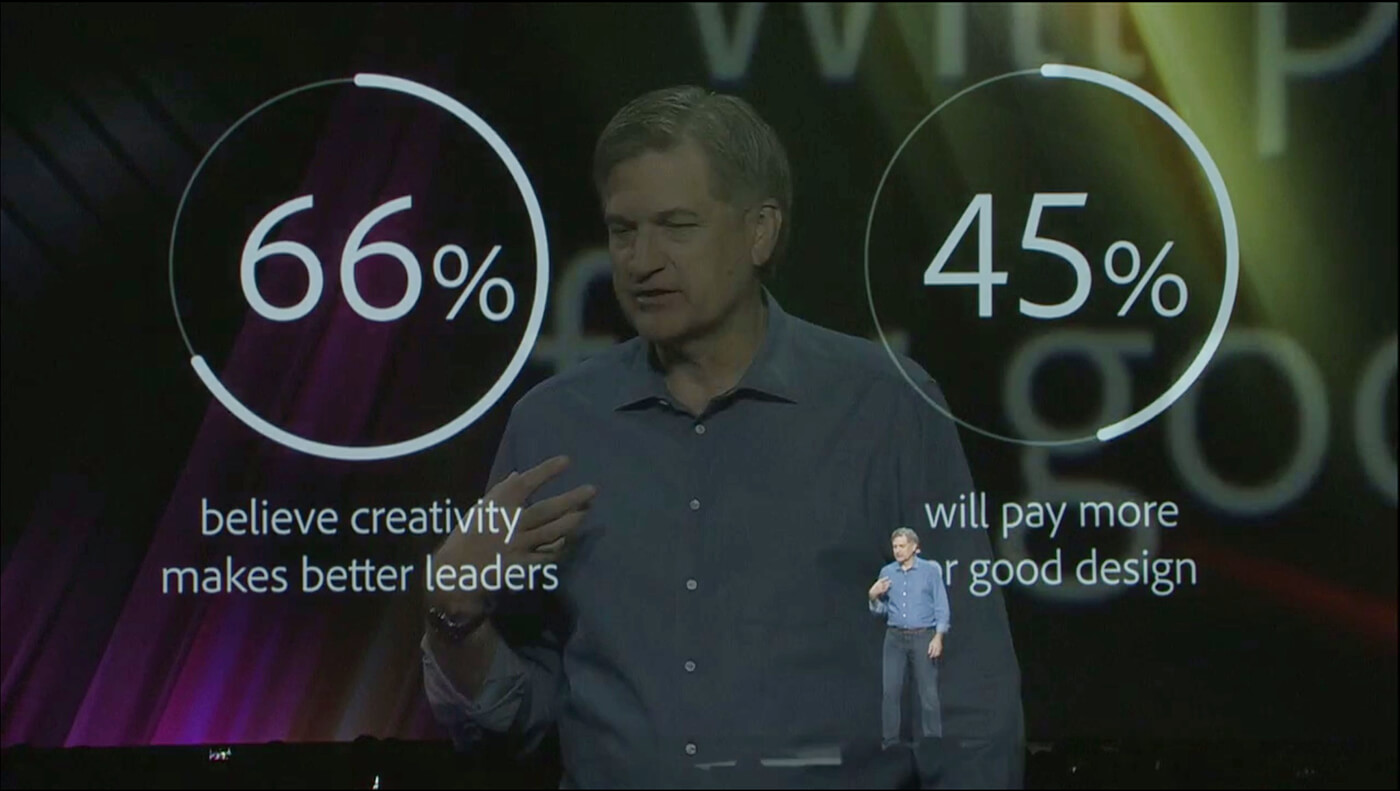
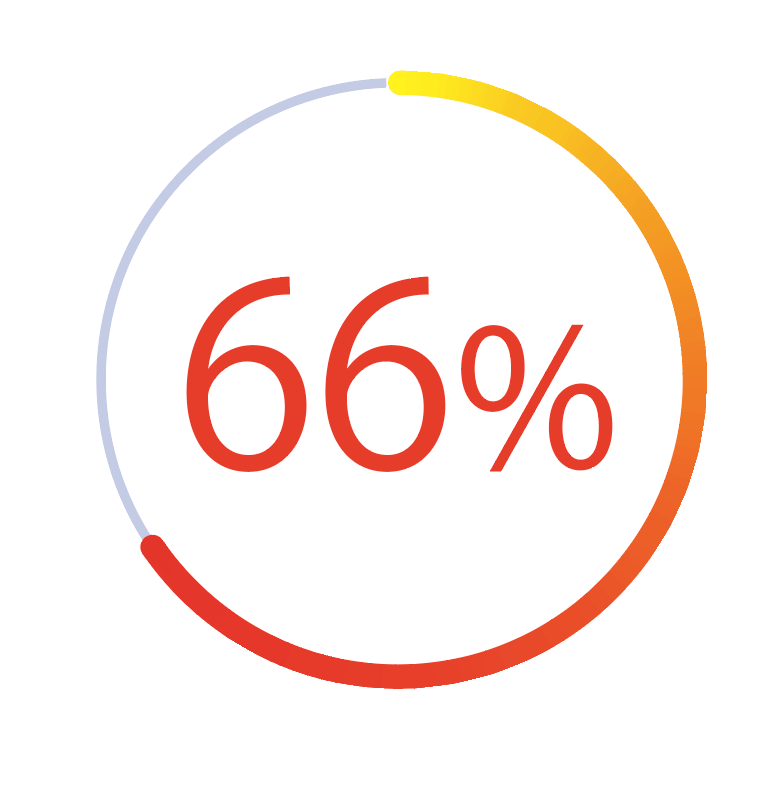
先日のAdobe MAX 2016. Day 1 Keynoteを観ていたところ、次のような画面がありました。

このグラフの表現、ちょっと目新しい感じですね。ということでIllustratorで実装する方法について考えてみました。

手順1(下準備)
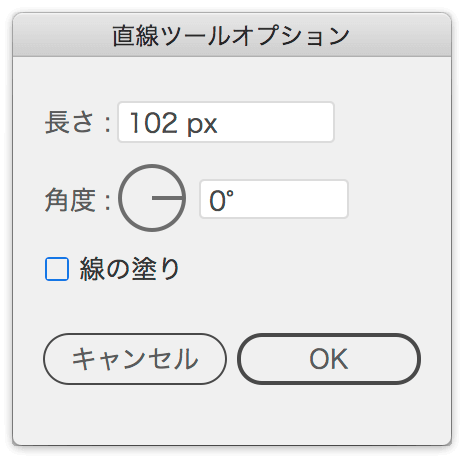
[直線ツール]を選択し、アートボードでクリック。[直線ツールオプション]で「長さ:102px、角度:0°」に設定する
![]()
塗りをなし、線を黒、1ptに設定する
![]()
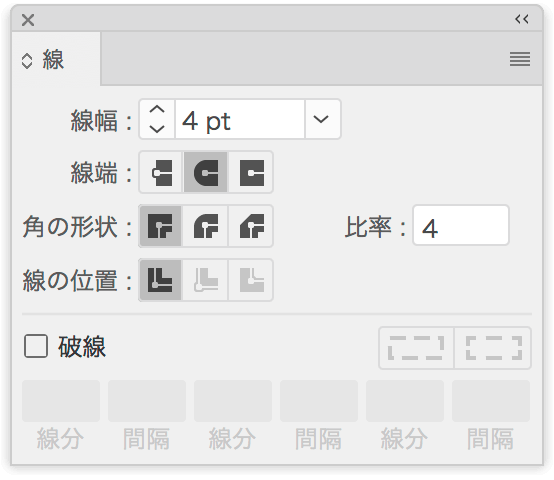
長さ66pxの線を描き、線幅を4pt、[線端]を「丸型先端」に変更する
![]()
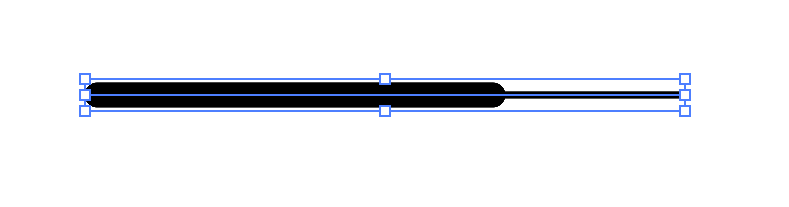
左揃えにする
![]()
次の手順でブラシを作成する前に、複製しておくとよい
手順2(ブラシの作成)
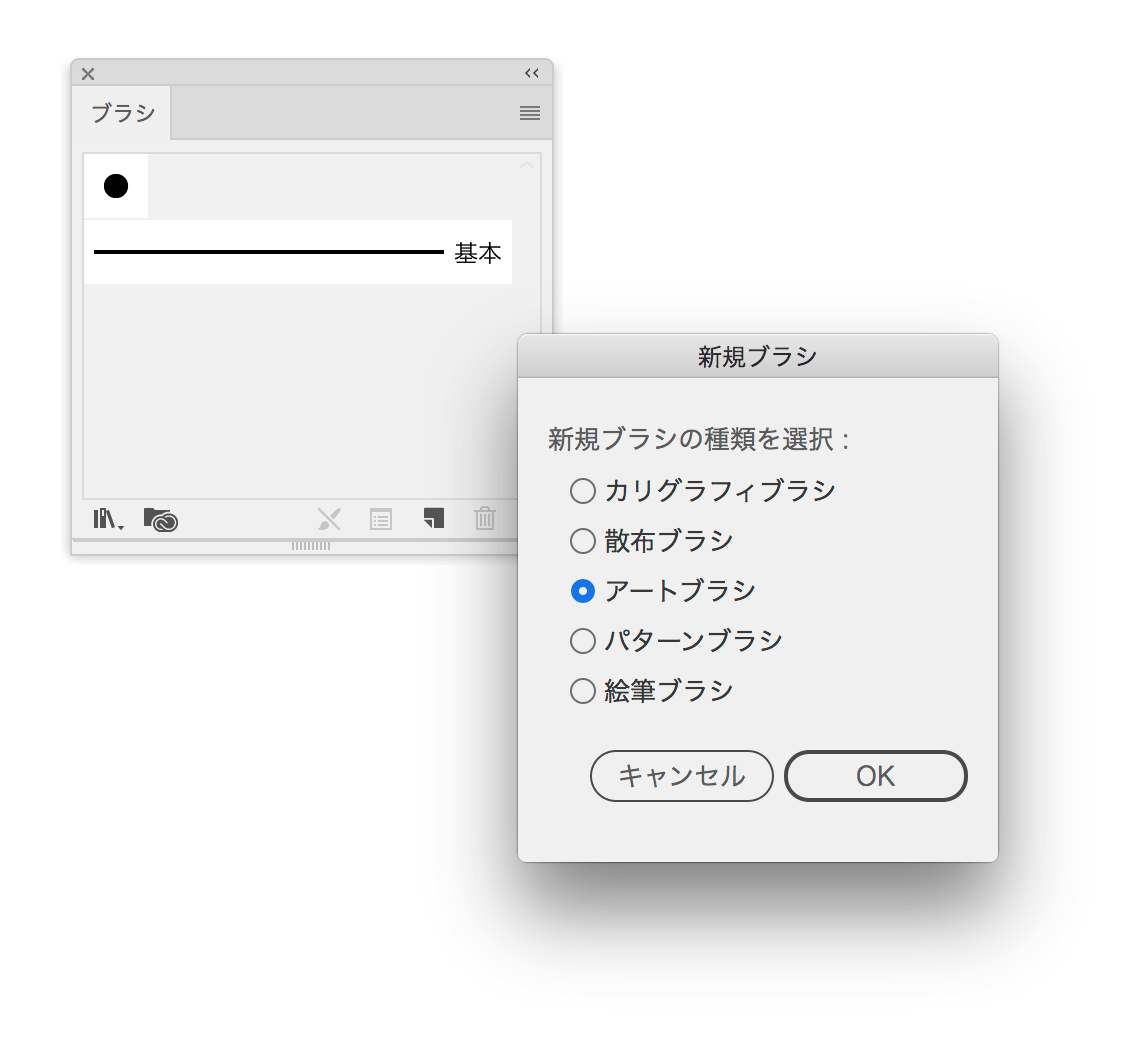
2本の線を選択し、[ブラシ]パネルで[新規ブラシ]アイコンをクリック。[新規ブラシ]ダイアログボックスで「アートブラシ」を選択する
![]()
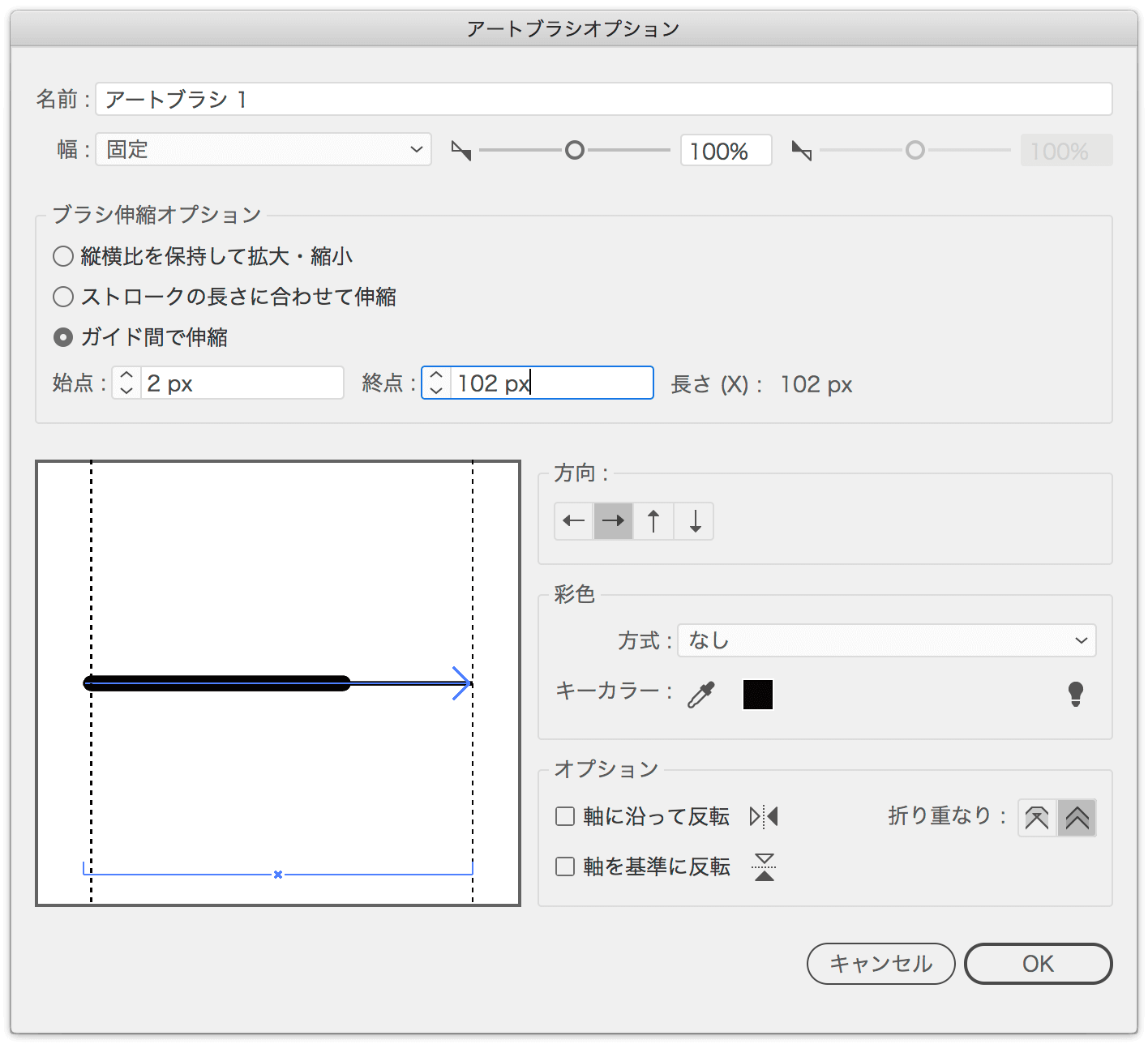
[アートブラシオプション]ダイアログボックスが開いたら、[ブラシ伸縮オプション]に「ガイド間で伸縮」を選択。
[始点]に「2px」、[終点]に「102px」を設定する(単位がpxでない場合には、単位付きで入力)
![]()
手順3(ブラシの適用)
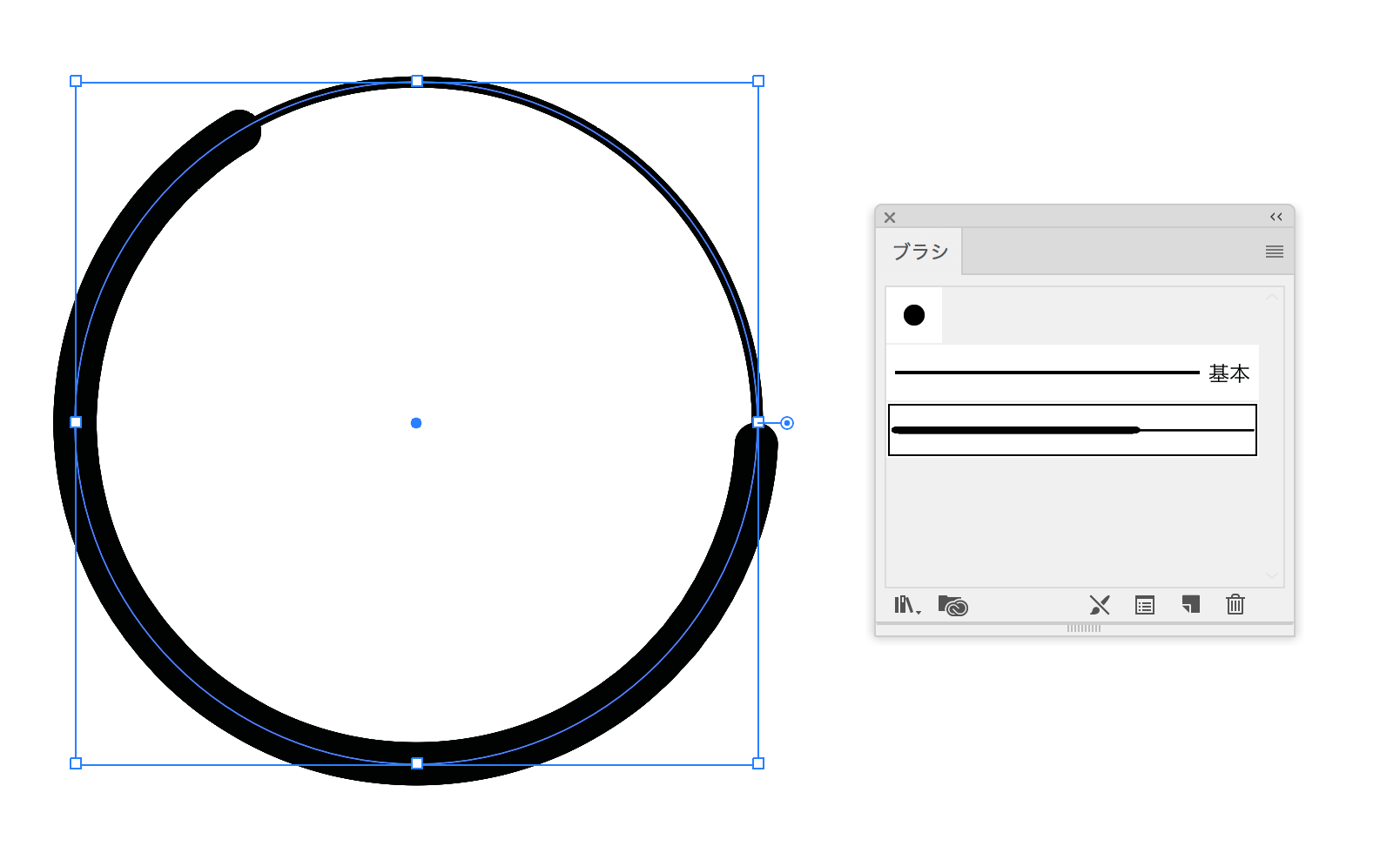
正円を描き、作成したブラシを適用する
![]()
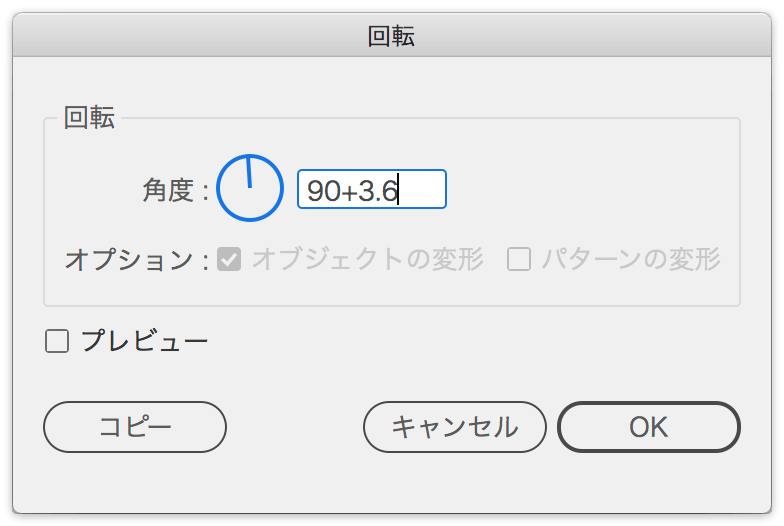
回転ツールをダブルクリックして、[回転]ダイアログボックスを表示。
[角度]に「90+3.6」と入力
![]()
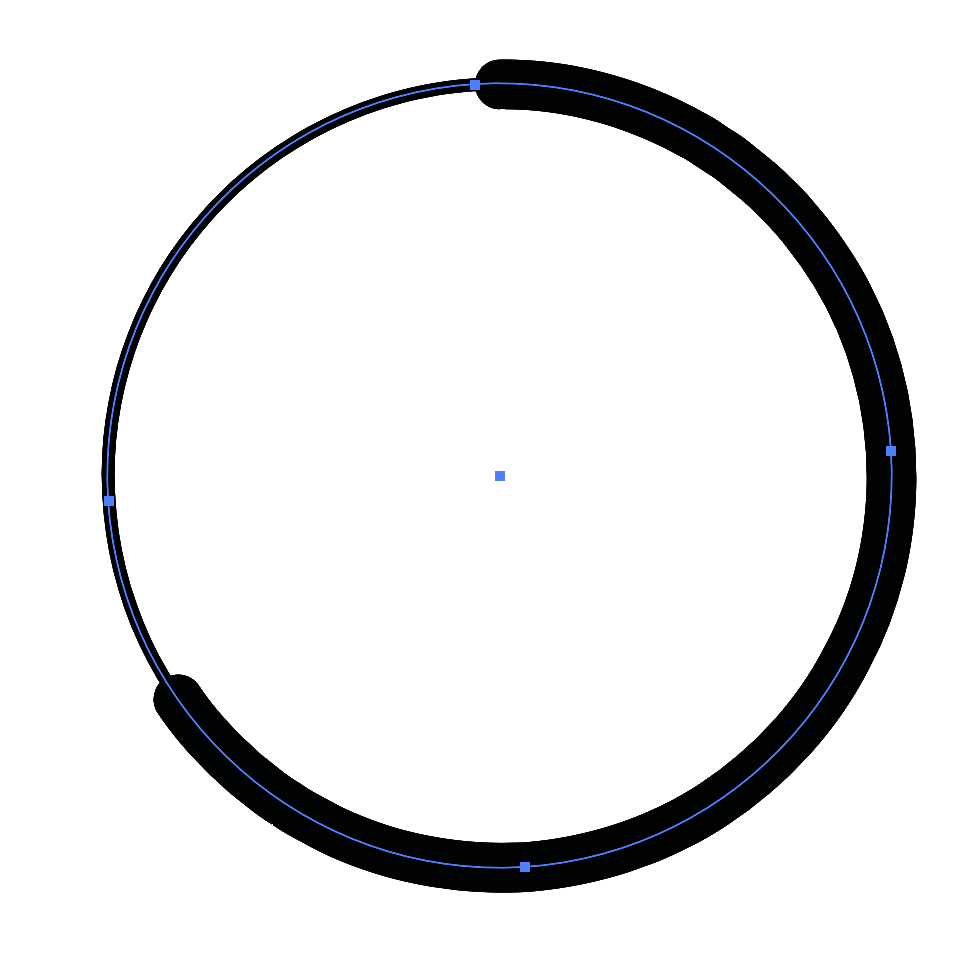
完成。
![]()
手順4(異なる%)
「手順1(下準備)」の最後で複製した線を元にブラシを作成し、同様の手順で作成する
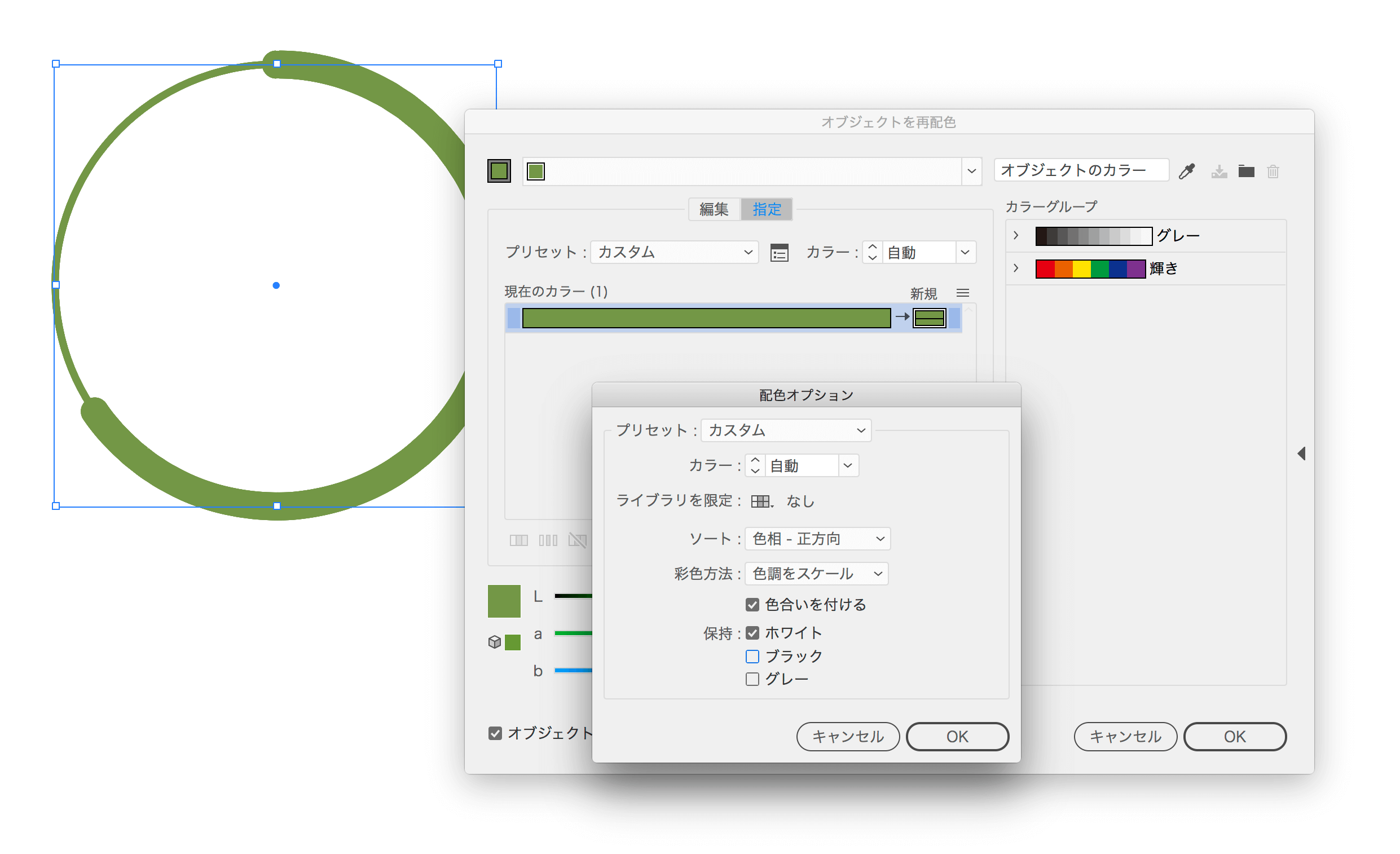
カラーの変更
カラーを変更するには、ライブカラーが最適です。[配色オプション]で「ブラック」の[保持]オプションをオフにして、お好みのカラーを設定します。

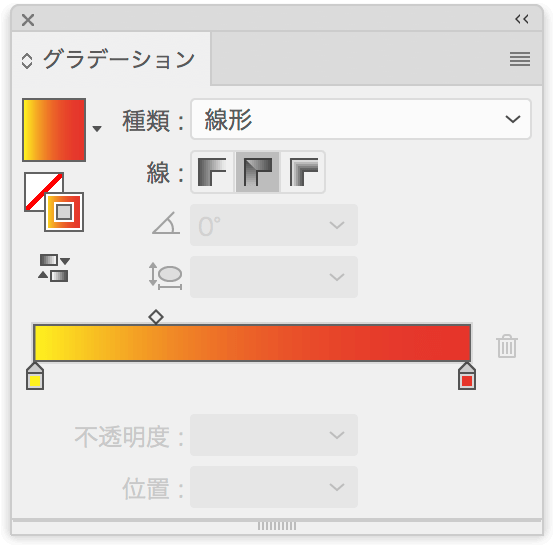
グラデーション
次のような表現をしたい場合、線にグラデーションを適用すればよいのですが、グラデーションを適用した線は、ブラシに登録できません。

アピアランスを分割してからならOKです。なお、グラデーションの適用方法は[グラデーション]パネル内で行います([線]パネルにはない)。