本日のDTP Festa in Tokyo 2013 June終了後、次の質問をいただきました。
アピアランスを使って、ひとつの角だけを丸めることはできますか?

思いつくのは次の2つです。
- はさみツールで切って[角を丸くする]効果を適用、その後、パスファインダーの合体でオブジェクトを結合
- Xtream Pathの[円弧面取りツール]を使う
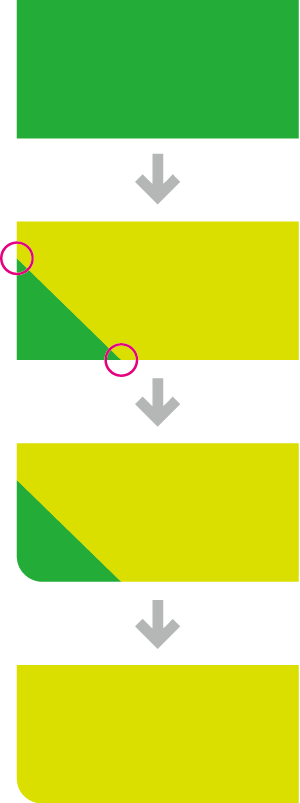
はさみツールで切って[角を丸くする]効果を適用、その後、パスファインダーの合体でオブジェクトを結合

- [はさみツール]を選択し、赤い丸の中心点でクリック(便宜上、異なるカラーにしています)
- [角を丸くする]効果を適用する
- [オブジェクト]メニューの[アピアランスを分割]を実行する
- 2つのオブジェクトを選択肢、[パスファインダー]パネルの[合体]をクリック
追記(2013年月日):
@gladdesignさんから補足いただきました。[オブジェクト]メニューの[アピアランスを分割]を実行するのステップが抜けていたので、追記しました。
補足(蛇足?)ですが、躓く人もいるかもということで。「はさみツールで切って〜」の方法の際、2の工程「[角を丸くする]効果を適用する」のあと、三角形のオブジェクトを「アピアランスを分割」もしくは「透明部分を分割・統合・・・」を適用... fb.me/2e7M3mLNw
— yuuya shibataさん (@gladdesign) 2013年6月12日Xtream Pathの[円弧面取りツール]を使う
Xtream Pathをインストールすると、[円弧面取りツール]ほか、4つのツールがツールボックスに現れます。

使い方はカンタン。角を丸めたいアンカーポイントにスナップさせて、

ドラッグするだけ。オブジェクトを分割する必要はありません。

なお、[円弧面取りツール]には、次の3つのオプションがあります。
- 自由にドラッグ
- スナップ単位
- 固定半径
追記(2013年6月12日):
ひらめさんからツイートいただきました。
私はPICTRIXさんの選択した角を角丸にする「R_Corner」と元に戻す「Re_Corner」のお世話になってます| RT @dtp_transit: Illustratorで指定した角のみを角丸にしたい - bit.ly/1a0q7f9
— ひらめさん (@HIRAME3000) 2013年6月11日おっと、これは見逃していました。AI | PICTRIX BetaBoxでは、たくさんのJavaScriptが公開されていますね。
R_Cornerの方は、上記ページにダウンロードがないので、こちらの をクリック...と思ったらリンクが切れていました。
をクリック...と思ったらリンクが切れていました。
次のエントリーの最下部、「AI_js_01.zip 上記スクリプトのパック」でダウンロードできます。

フォルダーごと、Illustratorアプリケーションと同じ階層になる「プリセット」→「ja_JP」→「スクリプト」に入れると、[ファイル]メニューの[スクリプト]のサブメニューに表示されます。
数値指定はmm単位。入力後、tabキーを押すと更新されます。
ひらめさん、ありがとうございました!